고정 헤더 영역
상세 컨텐츠
본문
728x90
이번 글에서는 웹 브라우저 요청흐름을 정리 하고자 합니다.


- 사용자가 웹 브라우저에 접속하여 URL 입력
- 브라우저가 URL 파싱
- 브라우저에서 어떤 프로토콜, URL, 포트로 요쳥할 것인지 해석 및 분석
- 명식적으로 포트를 선언하지 않았다면, HTTP는 80, HTTPS는 443의 디폴트 값으로 요청
- URL에서 도메인을 IP 주소로 변환
- 브라우저에서 자신의 로컬 hosts파일과 부라우저 캐시에 해당 도메인의 존재 여부 확인
- 존재하지 않다면 DNS 서버에 요청하여 해당 도메인을 IP로 변환함
- HTTP 메시지 전송
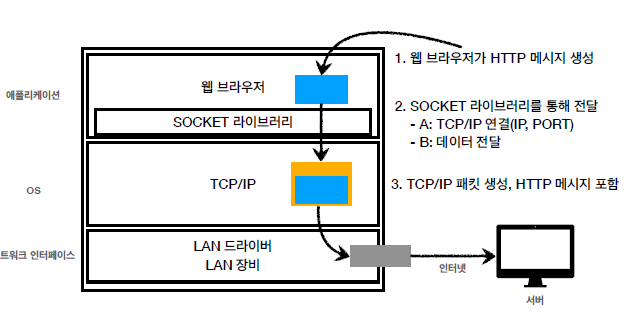
- 웹 브라우저가 HTTP 요청 메시지를 생성
- SOCKET 라이브러리를 통해 목적지 서버와 TCP/IP 연결을 함(3-way-handshake)
- 클라이언트에서 서버에 연결 요청(SYN), 이 때 클라이언는 ClOSED, 서버는 LISTEN 상태
- 서버가 SYN 을 받으면 ACK 데이터와 함께 클라이언트쪽에서도 포트를 열어달라는 SYN 을 전송
- ACK + SYN
- 서버는 어츰에 LISTEN 상태에서 요청을 받고, ACK + SYN 이수엔 SYN_RCV 상태가 됨
- 클라이언트에서 서버로부터 ACK + SYN 을 받으면, 포트를 열고 이에 대한 응답으로 서버에 ACK 를 전송
- 클라이언트는 ESTABLISHED 상태가 됨
- ACK 데이터를 받은 서버 역시 ESTABLISHED 상태가 되면서, 클라이언트와 서버는 연결이 됨
- TCP/IP에 의해 TCP/IP 패킷 생성
- TCP/IP 패킷에는 출발지/복적지 IP/PORT 및 HTTP 요청 데이터 포함
- LAN 드라이버 및 LAN 장비에 의해 대상 서버로 패킷 전송

- 클라이언트로부터 요청 메시지를 받은 서버는 클라이언트로 응답 메시지 전송

- 서버로부터 응답 데이터를 받은 클라이언트에 이애 렌더링을 통해 사용자에세 웹 화면 표출
- 서버에서 응답한 데이터는 HTML, CSS, Javascript 등으로 이루어져 있다
- 이를 브라우저가 해석하여 화면에 그려준다
- 구문 분석 및 파싱 → 렌더링 → 돔트리 구성 → 렌더트리 구성 → 렌더트리 배치 → 렌더트리 그리기
- (https://d2.naver.com/helloworld/59361)

반응형
'Network' 카테고리의 다른 글
| SOAP 통신 (0) | 2024.04.02 |
|---|---|
| URI(Uniform Resource Identifier) (0) | 2022.07.10 |
| DNS(Domain Name System) (0) | 2022.07.08 |
| Port (0) | 2022.07.08 |
| TCP/UDP (0) | 2022.07.05 |





댓글 영역